As a web developer doing a lot of teamwork my email inbox contains quite a few design-final-3.jpg files - and I am as guilty of this as my teammates are.
The problem is so ubiquitous it has become a meme... and an accessory:

But why should especially we as developers care? Isn't that the designer's job?
The answer is quite simple: Since our end goal should always be to create better product, we developers should facepalm less and instead constructively voice our perspective when we encounter inefficient workflows.
Design in the cloud is such a topic and has really become a low hanging fruit to improve team workflow as well as customer communication.
I always try to remember the following:
When the cost of communication is high, people simply stop to ask questions
This might be tempting situation with an annoying customer - but it leads to fewer solved problems and therefore a project where the developer misunderstood what the designer thought the customer wanted.

Luckily there are more and more services trying to tackle one part of that problem with a cloud based approach.
I want to show a few of these approaches here... and maybe toss a few roses in Figma's direction, but that's just a personal thing. 🌹
My perspective
From a developer's point of view I've seen designers use all sorts of funky tools for web design. Photoshop, Sketch, Illustrator and even InDesign.
In almost all cases the design was awesome and something I would have never been able to do... well, for two reasons:
On the one hand because I am not that talented, but on the other hand I simply did not own paid licenses to the products above. I own one for Photoshop to glue my head on Arnold Schwarzenegger's body though.

Erm... back to the topic. I hope you see the workflow problem when a frontend developer cannot access the designer's files to for example export images or to look up spacings, fonts or colors.
The alternative in most cases is sending around exported files between all stakeholders. I think this workflow simply adds way too much overhead to communication.
Which file was the latest version again ... and where are the comments?
It is therefore clearly better to keep the design and discussions in a central, always updated location everybody can access - theee clouuuud.

What are (some) tools
There are so many full featured tools on the market by now, and I surely can't do all of them justice.
I only want to give a quick overview about the options I know about - with a focus of improving team productivity, and with the narrow view of a developer not able to draw unicorns that well.
Invison

Invision App is the first tool I came across where you could upload your screen design from Sketch or Photoshop, then send a link to anyone and discuss or demo your project.
While the idea was great at that time, I really found it a bit complicated to use as a developer, also there was the constant need for the designer to re-upload their work after changes, hardly any way to export and so on.
After researching them for this article I noticed they introduced their own screen design app called InVision Studio to not be bound to these limitations.
The app seems to be fairly full featured, but you'll need a subscription plan to use it with more than one project.

I found their discussion tools to be one of the best on the marked, and you can try their services for free.
Why not try them if your team wants to stick with their tools.
Adobe XD

I am really happy Adobe entered the ring of cloud based screen design tools! It helps to get the adoption going because many designers are used to Adobe's products like Photoshop and Illustrator.
Adobe XD specialized in screen design and offers many features for collaboration. You can send links to a stakeholder to simply watch the design and give feedback without the hassle of installing an app.
The best thing is that it is completely free, so all developers can install it, open the current, cloud synced file and copy color values or export assets.
I had a few problems here since it does not play that nicely with SVGs or Icons and I think to make an asset exportable there is a little work involved.
Other than that I only had good experiences with it. Adobe XD really is a good tool to improve your teamwork.
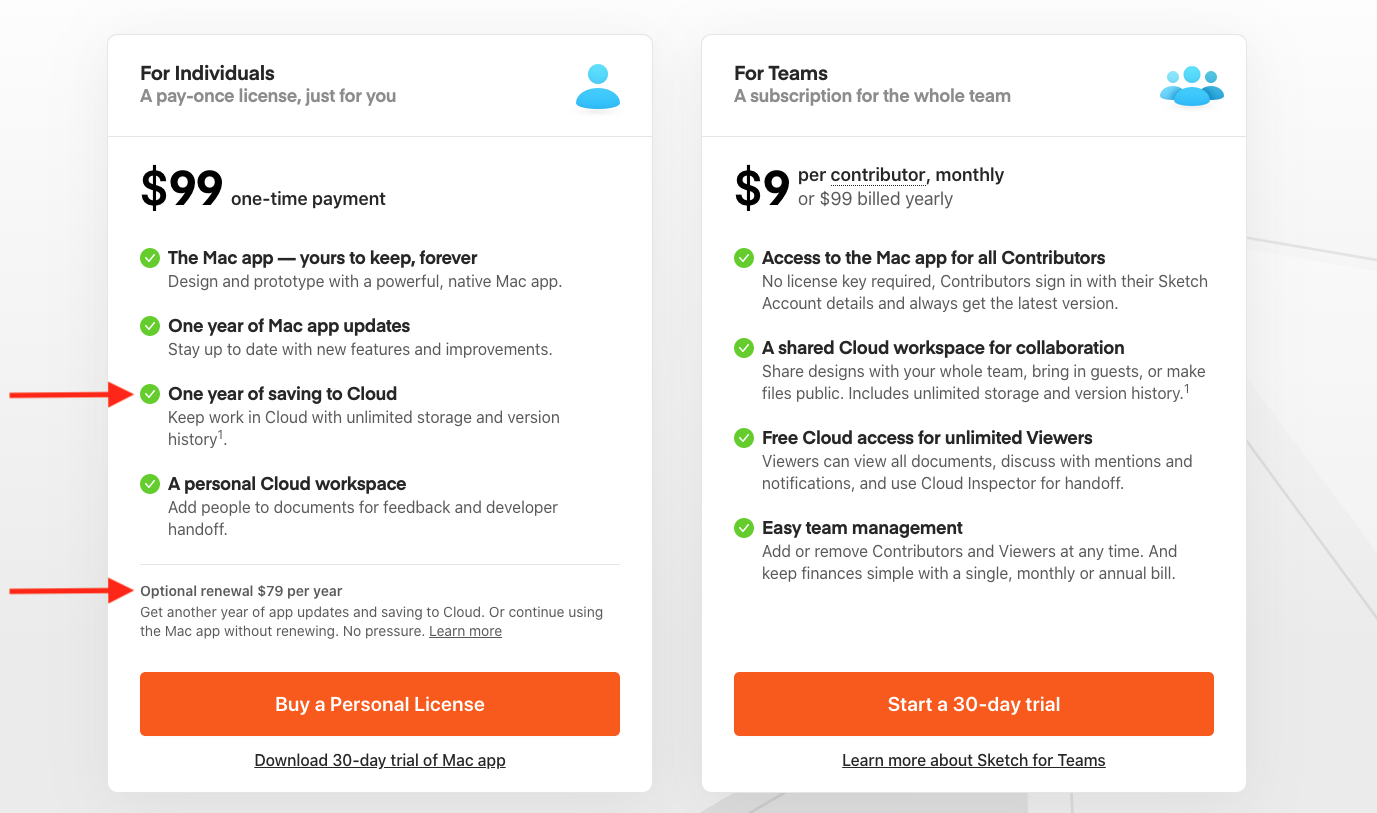
Sketch Cloud

For quite some time Sketch seemed to be the big competitor for Adobe products and was even announced as "Photoshop Killer"... just like too little RAM.
While I liked to use Sketch in the beginning I am not so happy with their pricing model anymore. I stopped using it since I bought a lifetime license but suddenly had to pay for updates again and can't open files saved with newer versions 🤨
One might say they pulled a "docx" - move.

The reason I list Sketch here is that they announced a cloud solution recently, and I used it in a team I was working with.
Since I could not open the designer's files anymore I used the link to the cloud version. Sadly I must say that I was not really happy with it. We did not find a way to make assets exportable or to view color codes with ease.
Maybe I was just not smart enough, or they updated the inspector by now, in this case I'll apologize.
I think their Cloud is not the best solution to improve your team's productivity to be honest. Sketch is still a damn good app though.
Other tools
There are so many other awesome tools that often do serve the purpose of wire framing or brainstorming.
Some of them seem intentionally created to be a little less colorful and can serve your needs quite well. I tried moqups.com/ and was quite happy, but there are many others with different pricing models and capabilities.
Why Figma stole my heart

I omitted Figma in the list above because I wanted to talk a little more in depth about this app.

I more or less stumbled across their app two years ago and must say to this day I am impressed as well as intimidated by its performance and usability.
We could talk a lot about single features and compare them, but the most important thing to me is the fact, that Figma facilitates teamwork just a bit better than other apps.
The team really put some thought in what is in my opinion the most important for a successful product:
It speeds up the whole team, not only parts of it
I can only speak from a developer's perspective here, but I love that you can export anything and even choose the image file type or size. You can simply upload any size of image, even copy and paste SVG codes with ease.
Accessing CSS values and spacing is also really easy, and I almost never have missing fonts or compatibility problems since they integrate directly with google fonts, and the Electron app works on all platforms.
They have a really generous free tier, and you only pay for more advanced features like really granular permissions, more than 30 days of version history and so on.
Also, their name sounds quite dirty in German - hey, they are humorous about it:

If I had two criticize something it would be tiny things like the fact, that you can of course easily send links to non-technical people to view the design, but to comment they have to create an account.
This is a small hurdle, but in my experience a non tech stakeholder does not necessarily want to have an account - and most of them always forget their passwords 😅.
Adobe XD offers this anonymous comment feature, just to be fair here.
I'd also have to mention, that the design team has to get used to a completely different tool. This could be a big deal depending on how specialized the designers are.
All in all I still think Figma is the best choice in most cases.
We developers will need to have this conversation with a lot of empathy though - just imagine you had to sacrifice your beloved code editor to improve the whole team.
Bottom line
Our developer guild has a unique way of looking at things, and we tend to get itchy a little faster when we see inefficient things. We should use our perspective to improve the very workflows that annoy us - instead of joking about the next confused email.
Some designers, managers or customers just don't see this special kind of problems as we do - why don't talk about it in the next team meeting or retrospective.
No matter which cloud design tool your team then decides to use - you will most definitely create a better workflow, better demos, and have more time for what really matters: Creating an awesome product. :)
How to test static pages automatically in Laravel
I developed a way to automatically crawl and test big parts of your Laravel application.
With just one line of code, you can now write a "peace of mind" test that gives you a lot of confidence.
Your Tool is not the Problem - Your Workflow is
A few (meta) thoughts on the search for the best project management tool.
Usually, the chaos you'll find in a software is a quite accuarate representation of your teams' communication skills - and also a big chance for improvement.


 Say hello!
Say hello!